本篇為昨天文章的後續,新增專案的流程可以參考昨天的說明
三、以下專案有何不同?
以下這二個是不同的東西,不同處day2已有整理,現在比較流行用.net core去開發,而這個開發的專案是可以跨平台執行的,如果平常只有用windows系統的話就沒太大影響
.net framework web
.net core web
四、.net core 專案與MVC專案的區別?
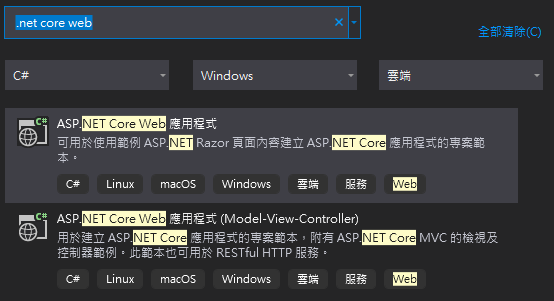
會介紹.net core的原因是因為.net core就是MVC相當於把其中負責API的部份獨立出來,比如說新增.net core專案的時候會看到MVC的選項,各位可以視個人需要自行新增專案
這時就會看到.net core介面與MVC介面雖然很像但完全不同 !
!
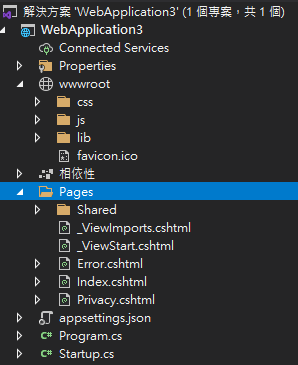
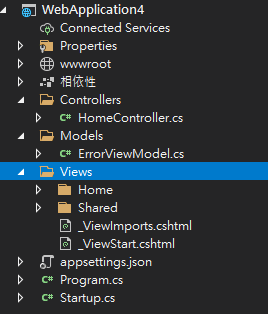
這邊大概整理一下目錄的功用,就大概介紹一下,這邊會以介紹winform與資料庫連線的各項技術為主,有空再看看能不能介紹.net core的部份
| 資料夾 | 說明 |
|---|---|
| wwwroot | 比如說bootstrap之類的前端js與網頁都放在這邊 |
| Controllers | 控制器、代表的是MVC的C,主要是用於後端程式的開發 |
| Models | 模型、代表的是MVC的M,就像是裝資料的容器 |
| Views | 檢視,相當於MVC的V,為前端網頁 |
| Program.cs | 設定檔 |
| Startup.cs | 設定檔,註冊服務用 |
